pantry champ | case study
Designing a responsive e-commerce website for a bottled cocktail business, adding product pages, checkout with payment, and delivery calendar integration.
Role: Product Designer
Duration: 3 Months
Tools: Figma, Google Forms
about
Pantry Champ is a bottled cocktail business started by Jeff Hester in March 2020 as a pandemic project. Based in San Francisco, Pantry Champ delivers bottled cocktails to customers throughout the city and Bay Area. Pantry Champ is looking to upgrade their online ordering system to accommodate a growing customer base.
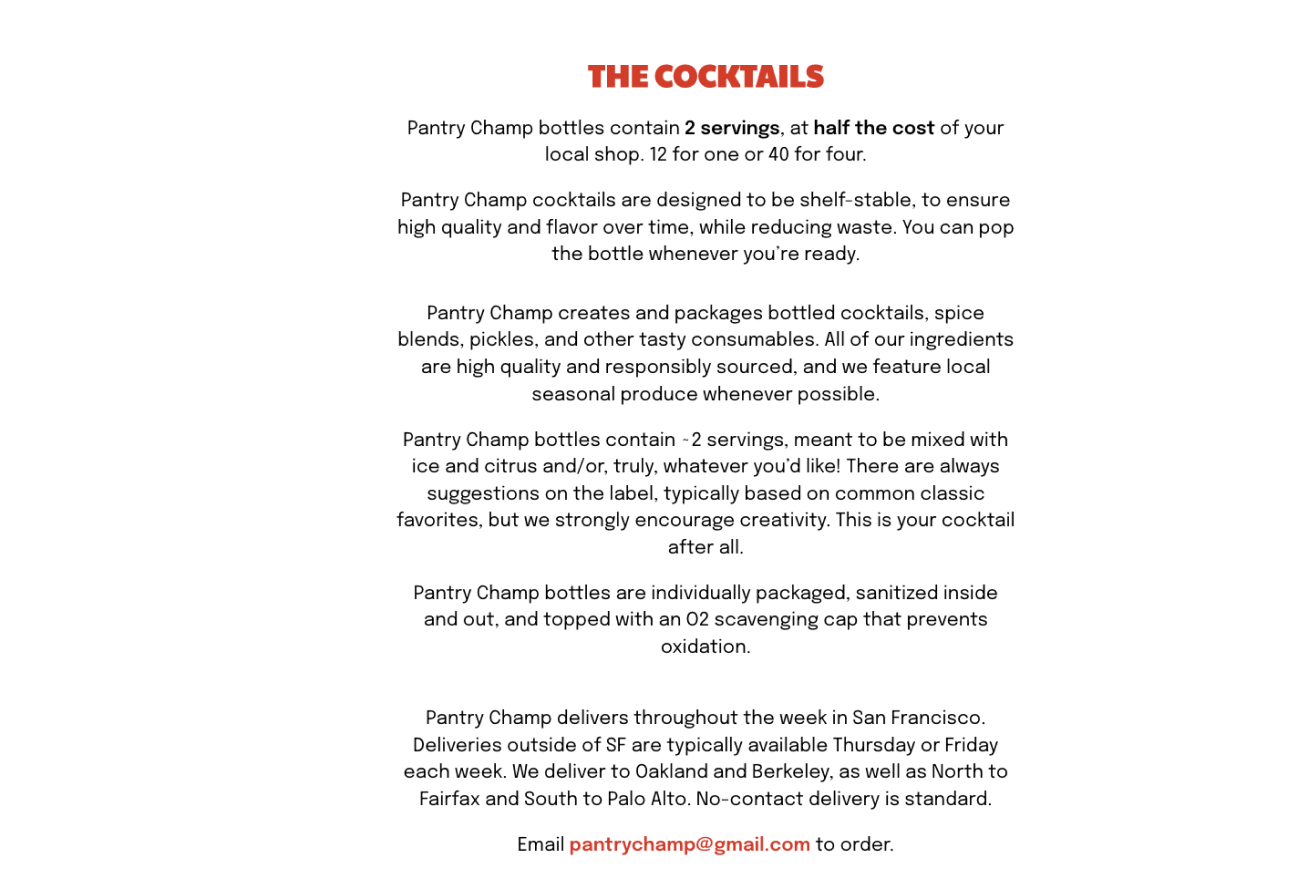
original process
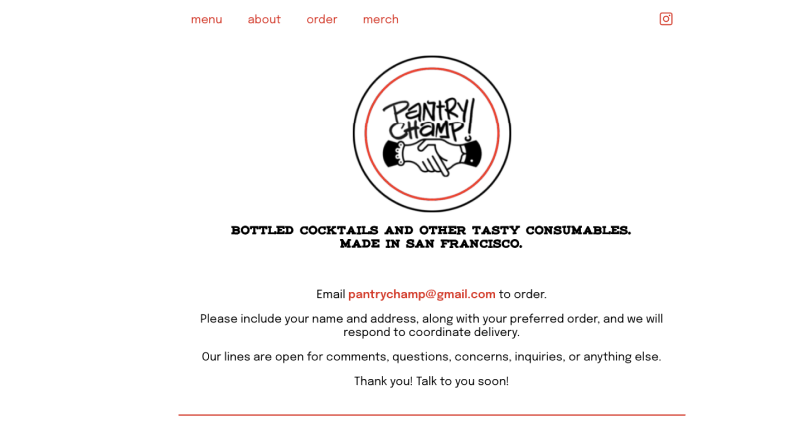
With Pantry Champ beginning as a pandemic venture, it was created with a low-barrier business model. The owner used free and user-friendly tools for advertising, communication, and delivery to reach customers. However, the process was spread across multiple platforms, leading to a lack of organization.

the challenge
- December 2020, the San Francisco Chronicle wrote an article featuring Pantry Champ, order requests went up by 25%
- The client was overwhelmed by emails and DMs, having a difficult time keeping track of orders
- The client’s existing website did not describe the bottled cocktails nor did it have a checkout process that included payment and selecting delivery date/time
the opportunity
the three step solution | upgrade website
To capitalize on the opportunity presented by the San Francisco Chronicle, it was crucial for Pantry Champ to integrate and design the following elements for a seamless, easy flow:
1
Browse bottled cocktails:
Include descriptions & reviews
2
Choose a delivery time:
Pick time based on region
3
Insert payment:
Create payment form onsite
How did we land on these three elements?
I conducted a brief survey to understand the motivations behind alcohol purchases and the factors influencing buyers' decisions. Unsurprisingly, 90% of respondents indicated that price was the most important, followed closely by ABV, size, and flavor notes. To increase trust and convert new customers, it was imperative to incorporate these descriptions, as well as custom delivery times and secure payment options, into the updated site.
outline new flow
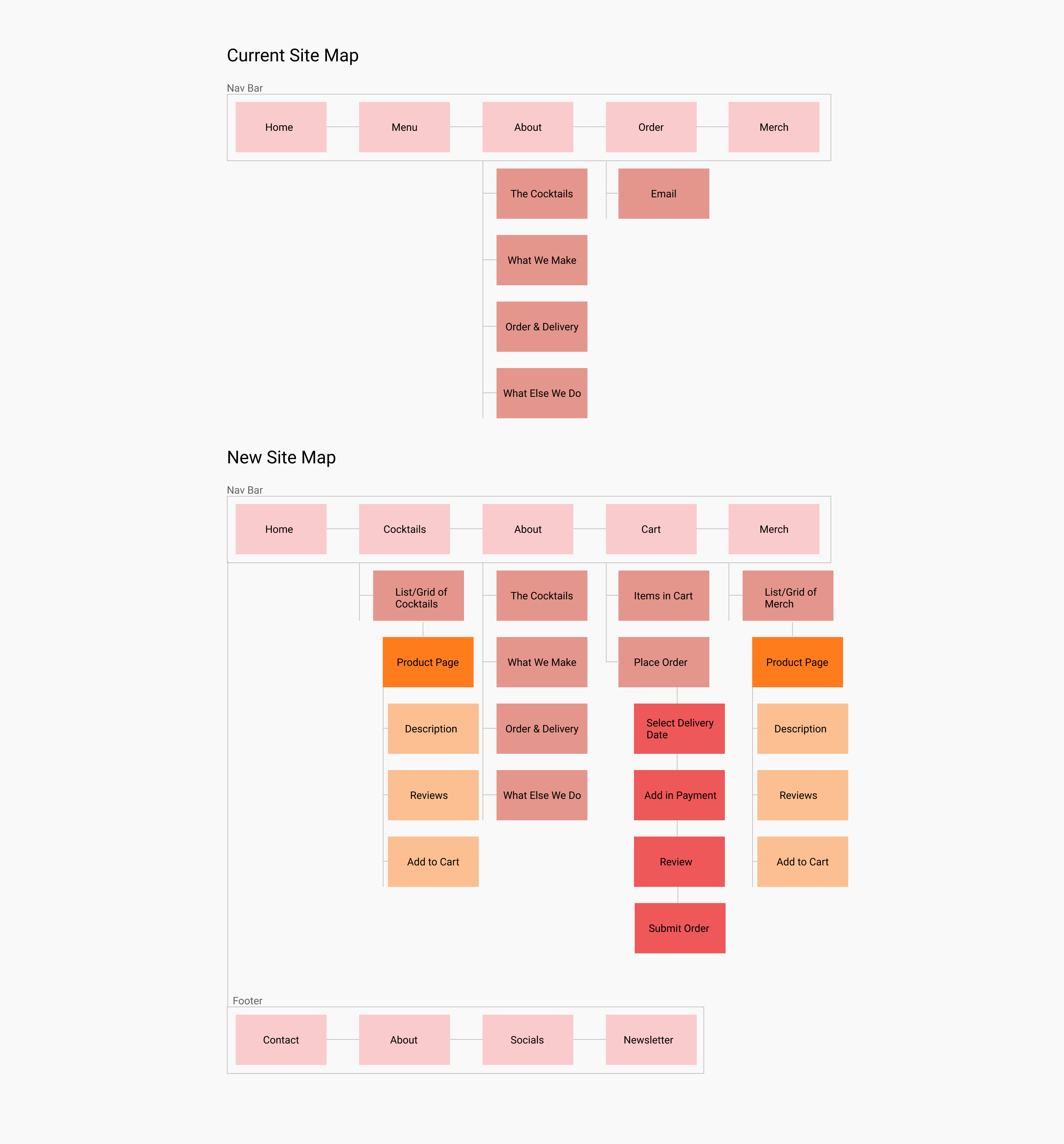
With the three steps needed to create a new, seamless flow, I outlined the new ordering process:

Once the new flow was created, I revised the site map to better incorporate the features that were crucial in upgrading the website during the '15 seconds of fame' time period:
design process
Using Pantry Champ's existing brand manual, I redesigned the site into an e-commerce platform that can grow with the company.
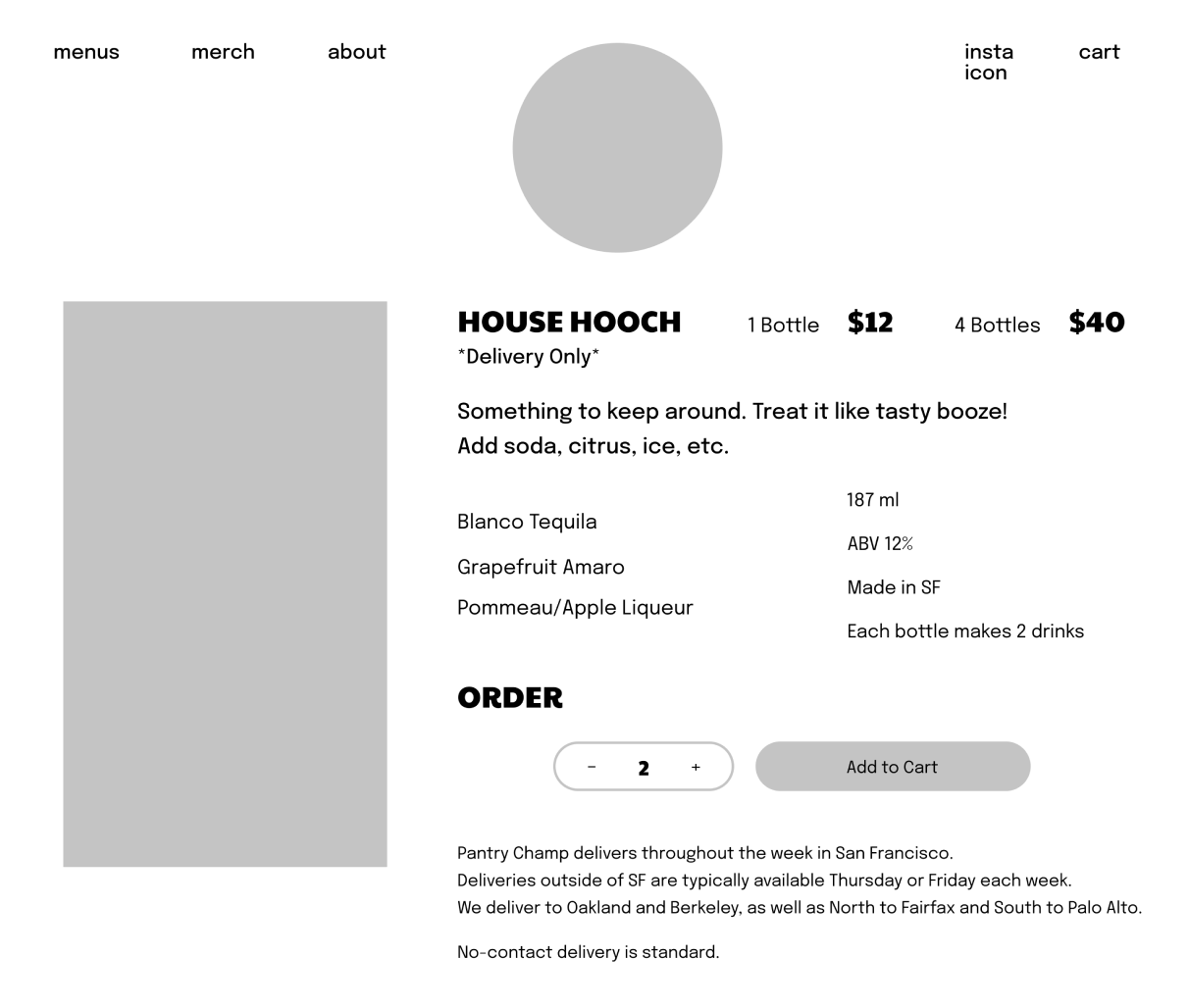
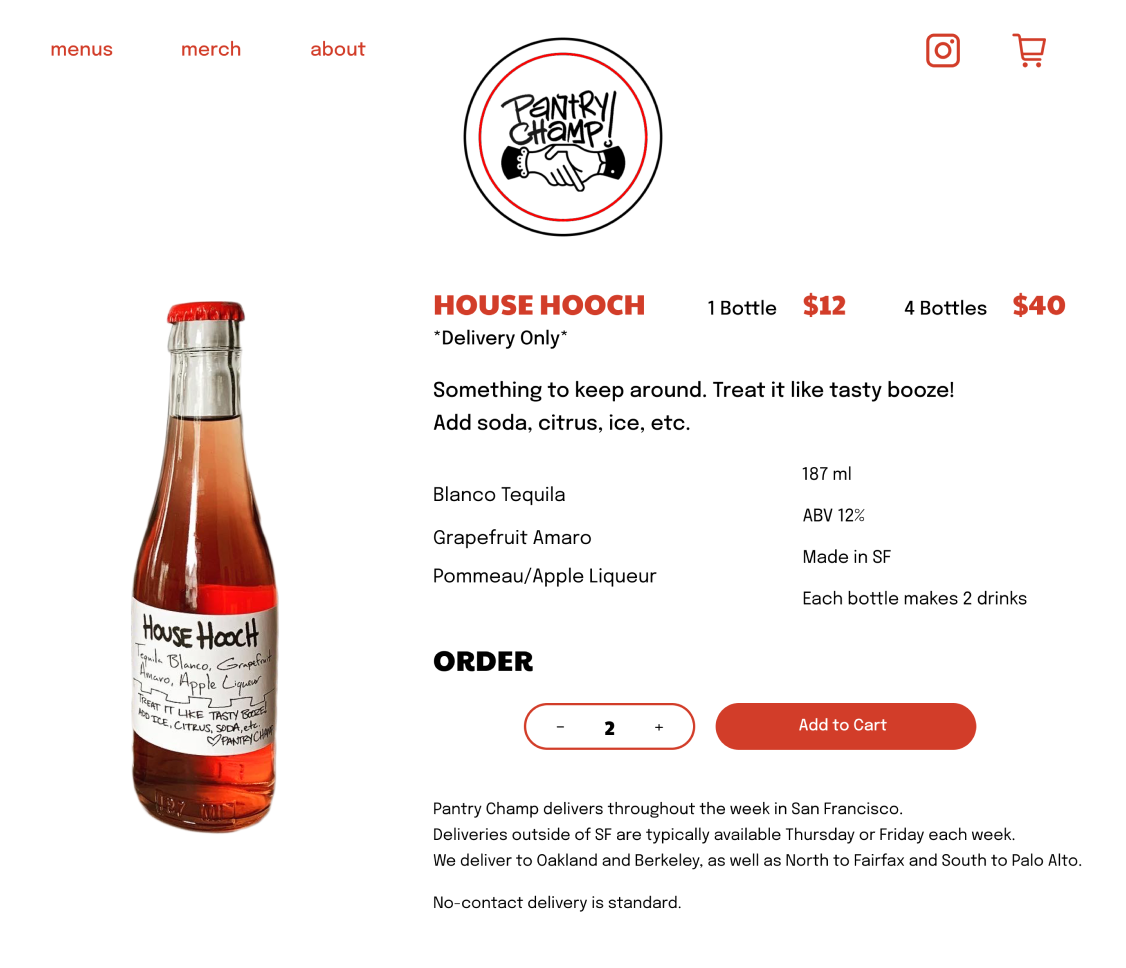
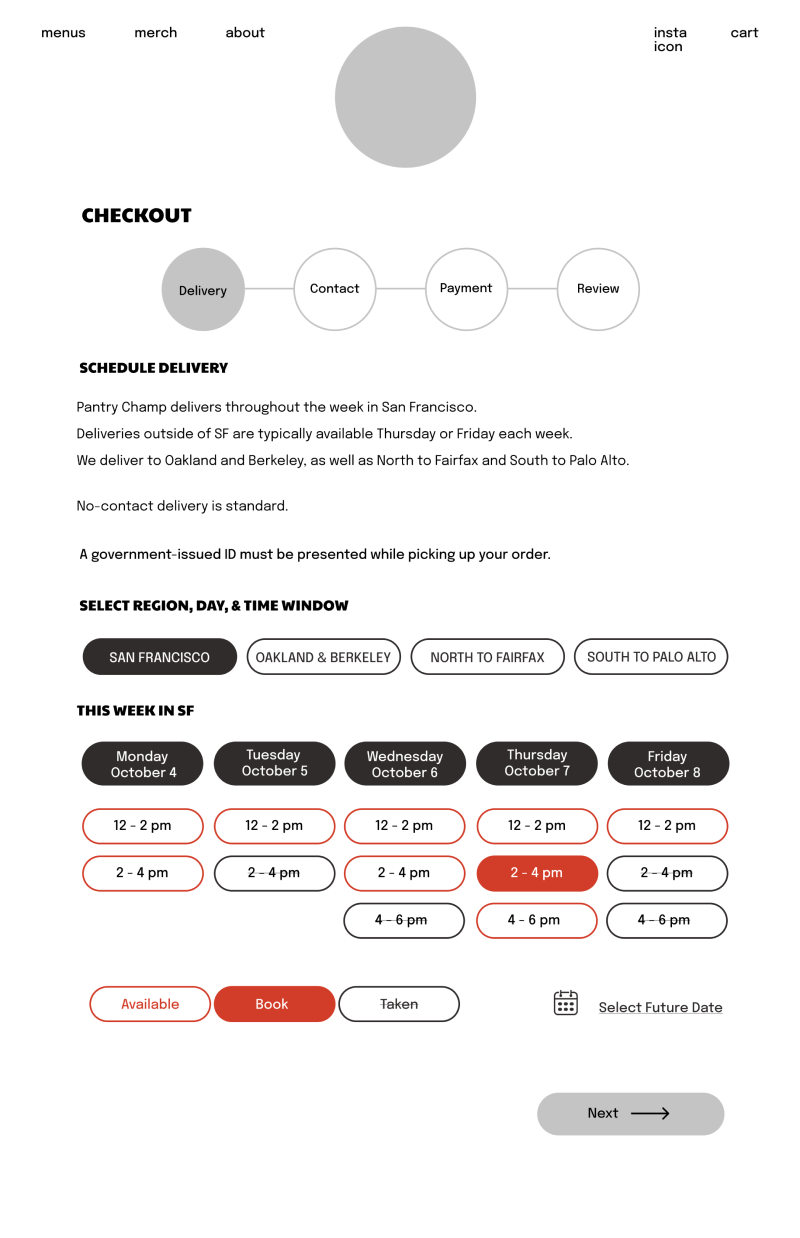
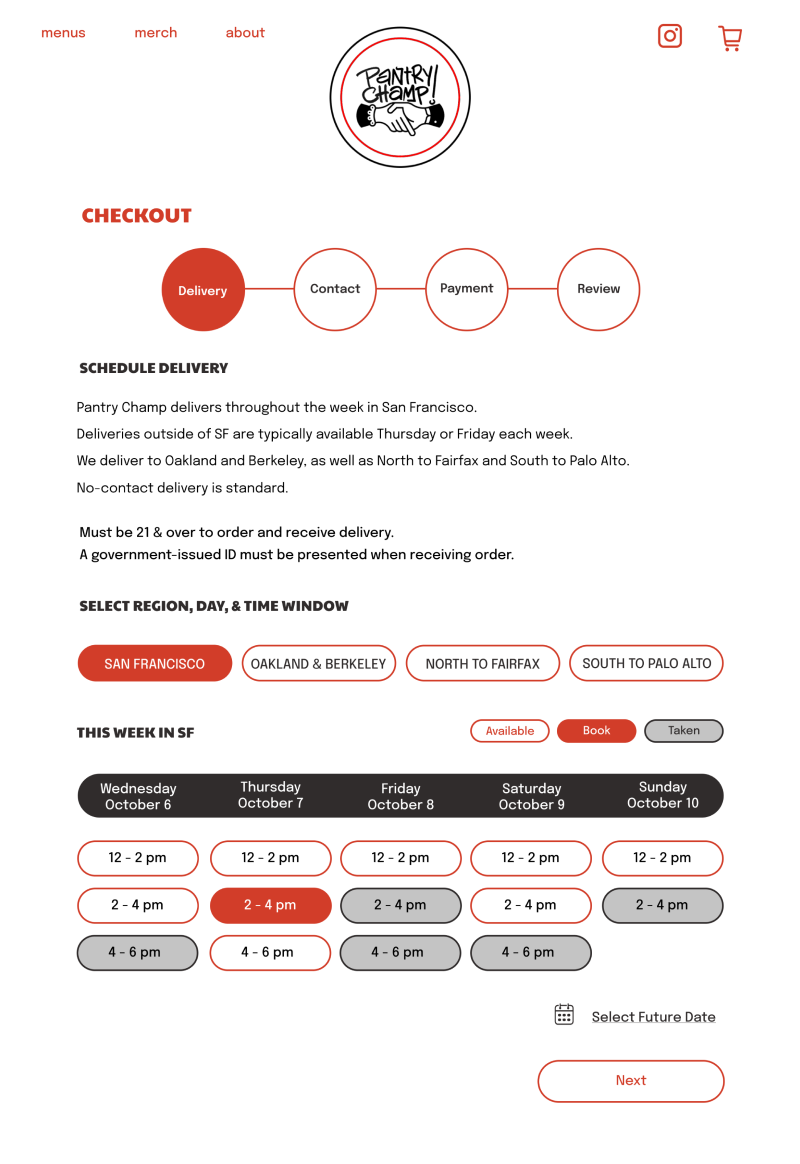
The following examples showcase the product page and check out with each stage shown (the original, mid-fidelity, and the revised* hi-fidelty pages).
*The revised screens are based off of prototype feedback from usability testing. The revised changes were minor, with the main focus being on highlighted price and making delivery instructions more clear.
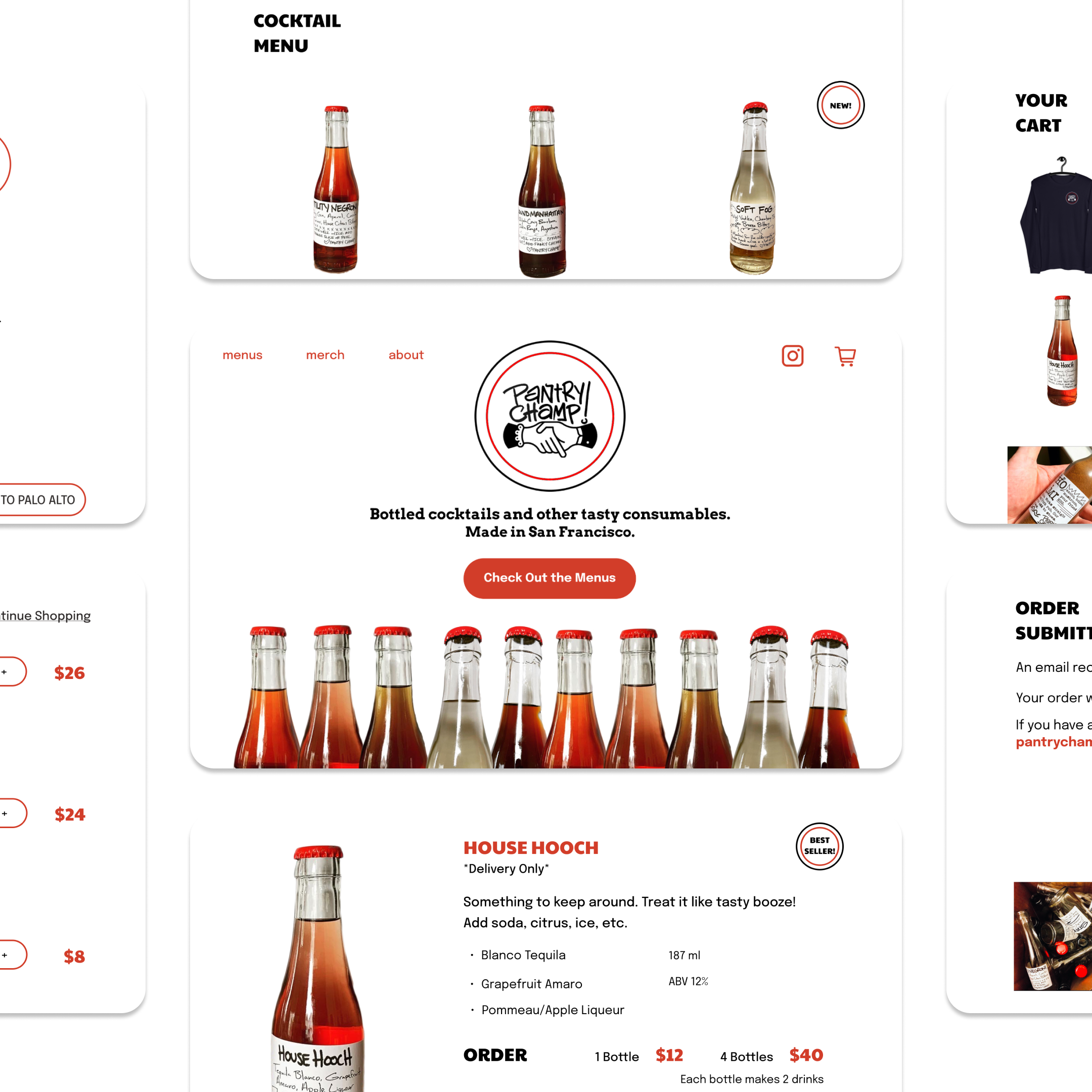
the product page



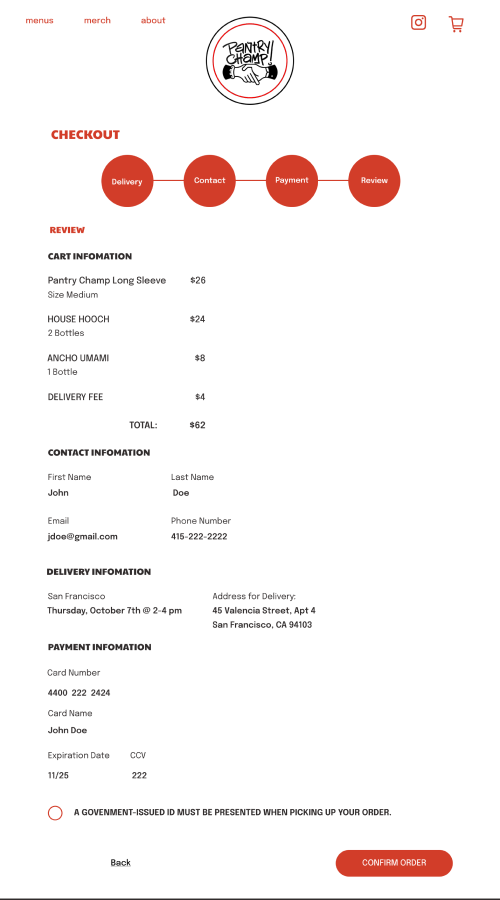
the checkout (delivery & review)




the outcome
Overall this was a rewarding project to work on as the revisions addressed the client's pain points leading to a better product for customer interaction.
While this project never came to light as the client moved from SF to Chicago soon after its completion, I learned the following:
- First project with client, lots of creative freedom & he found that the designs did solve his challenges
- Creating a delivery calendar from scratch is complicated
- Use more APIs/plug-ins to save more time!
Selected Works

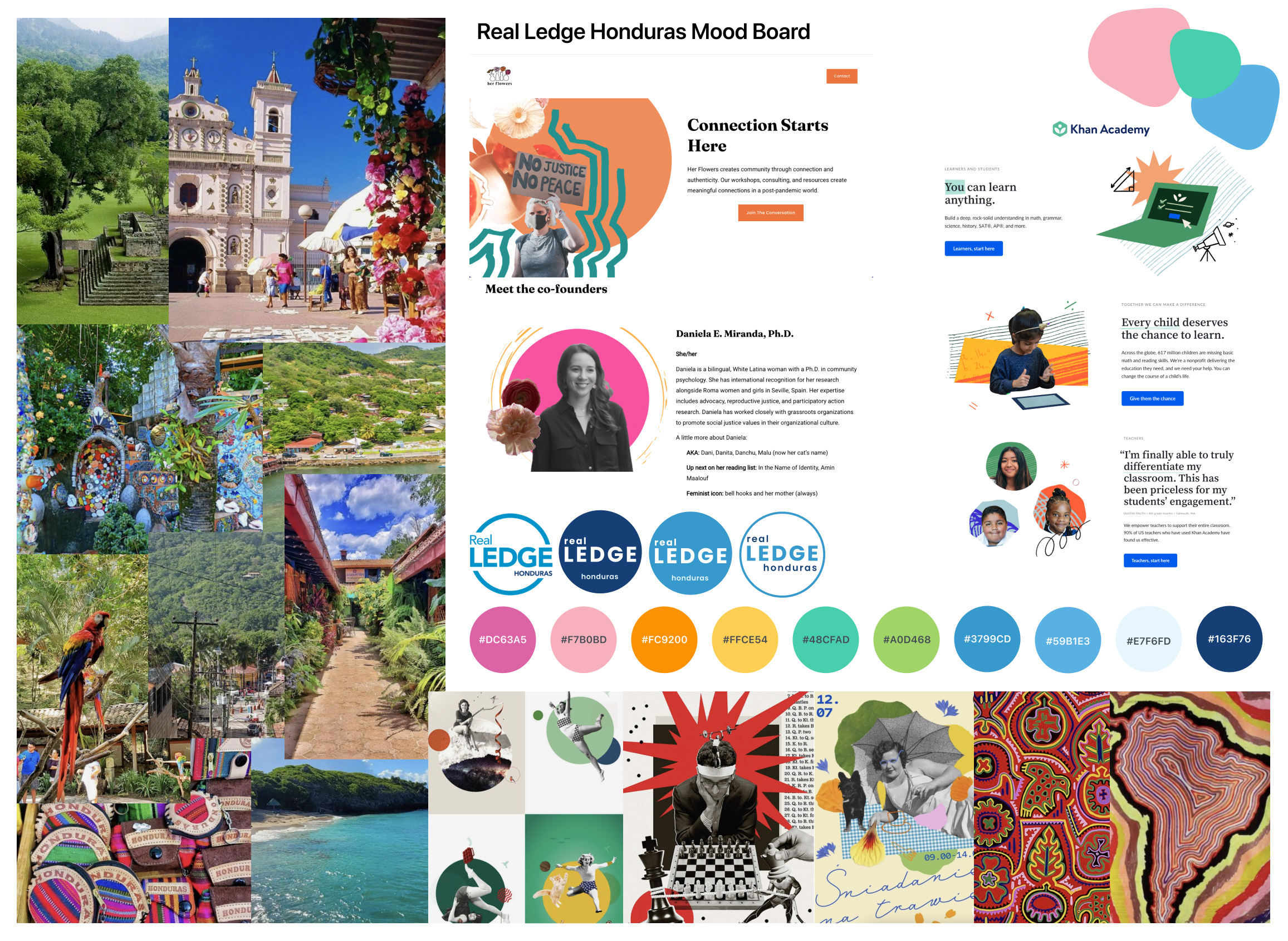
Corporate to Gen-Z brand manual redesignA much needed brand redesign for an educational NGO.

Taking Advantage of '15 Seconds of Fame'Newfound publicity leads to rapid creation of an e-commerce platform.

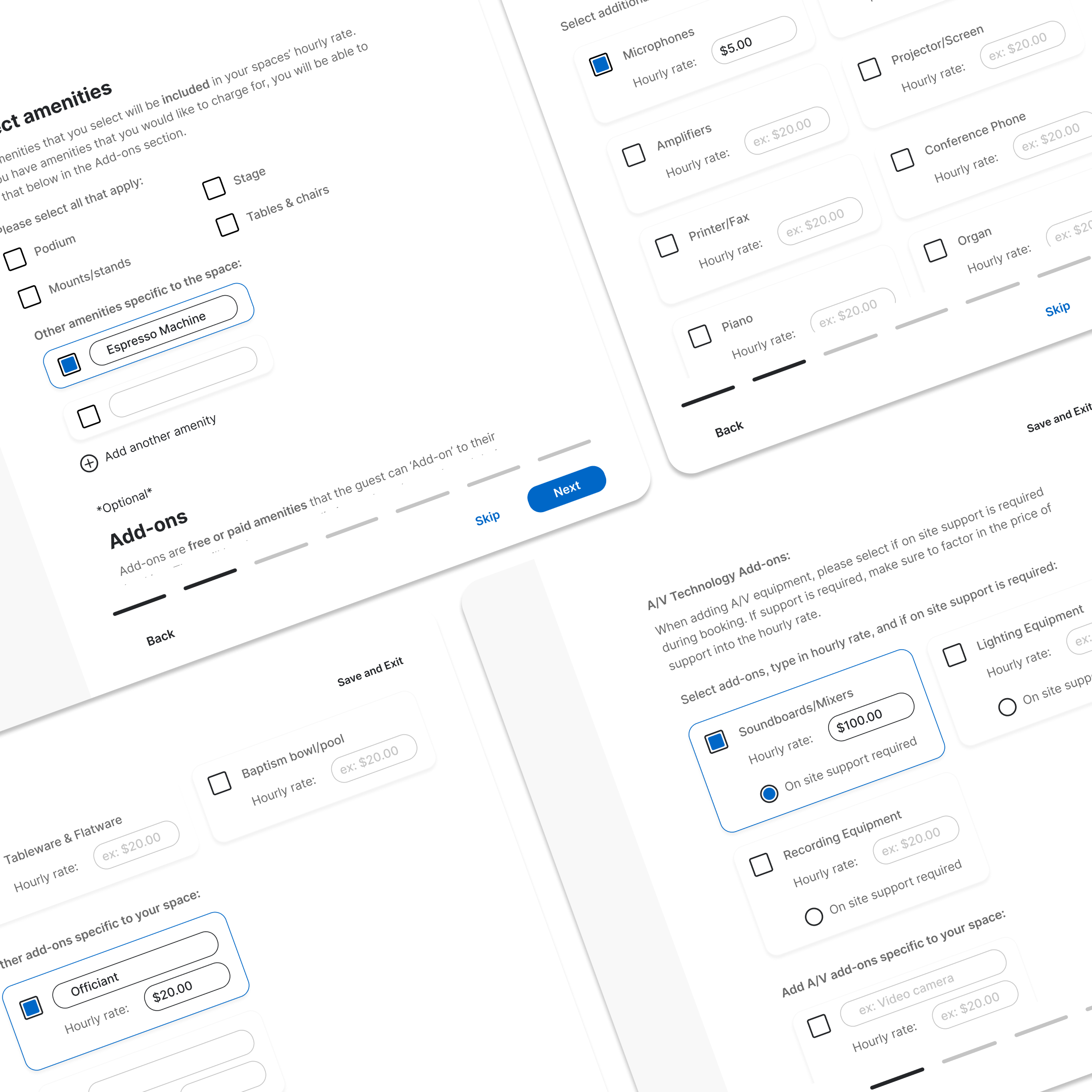
Empowering users with amenitiesResponding to user needs by adding an add-ons feature and improving transparency.